
Visual Studio Code puede ser el editor de código más conocido a nivel usuario, y uno de sus puntos fuertes puede ser su versatilidad y capacidad de personalización. A través de pocos ajustes, puedes cambiar rápidamente su apariencia y funcionalidades, cambiando temas y añadiendo extensiones para mejorar nuestro ritmo de trabajo.
El éxito de VS Code radica en la ligereza de su interfaz a la hora de trabajar y la rapidez en sus resultados. Es compatible con gran variedad de lenguajes de programación, como Python. Los ajustes que vamos a ver en el presente artículo convierte dicho entorno en una aplicación muy adaptable, a través del cambio de temas, de iconos y la adición de extensiones.
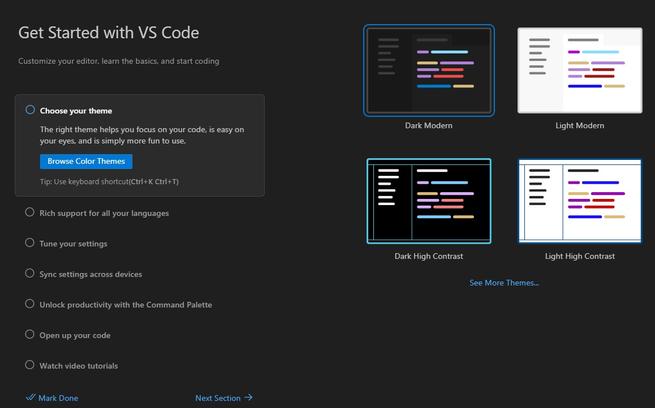
Antes de entrar en cualquier tipo de personalización, vamos a centrarnos en la bienvenida que nos da la aplicación la primera vez que la abrimos, que ya supone un primer paso en su personalización.

Como puedes ver en su interfaz principal, nos da una serie de opciones iniciales antes de comenzar a trabajar con el editor de código. Entre las opciones iniciales ofrecidas encontramos el tema visual, soporte para nuestro idioma, la utilización de IA a través de Copilot, extensiones iniciales o tutoriales de inicio.
Cambia el tema de VS Code
Si ya eres usuario experimentado de VS Code, las opciones iniciales no aparecerán como tal en tu interfaz, pero para todo hay solución.
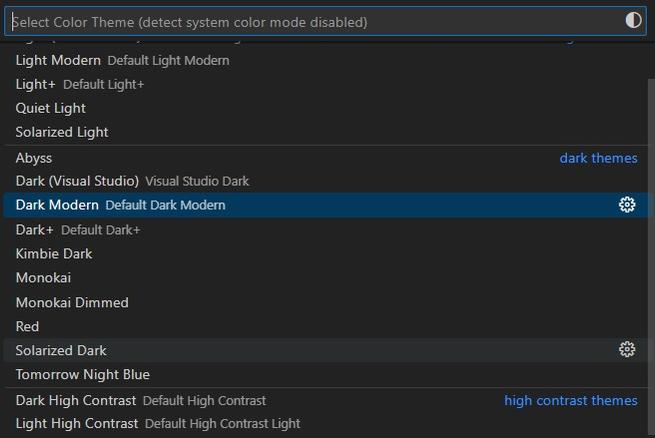
Para cambiar el tema de tu editor, abre el menú de comandos mediante la combinación Ctrl+Shift+P y escribe en el recuadro «Preferencias: Tema de color».
(Ojo, estas opciones están configuradas para el idioma español. Si aún utilizas el idioma inglés por defecto, puedes buscarlo también por la correspondiente traducción de los comandos que compartimos)
Nos aparecerá un listado con una selección de temas por defecto (siempre podremos obtener más desde la tienda de extensiones). Tan solo tienes que seleccionarlo desde la lista, o descargarlo y activarlo desde la tienda de extensiones.
Entre las más usadas por la comunidad podemos encontrar «One Dark Pro», «Dracula Official» o «Solarized Light».

Cómo añadir extensiones
Una de las funcionalidades más útiles de VS Code es la de añadir extensiones para aumentar nuestra productividad más aún.
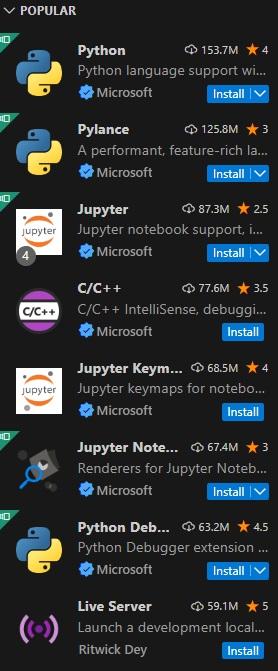
Para comenzar a instalarlas, abramos esta vez el panel de extensiones con la combinación de teclas Ctrl-Shift-X. Escribe en el recuadro la extensión que estés buscando e instálala y configúrala según tus necesidades.

Extensiones útiles según la comunidad de los usuarios pueden ser Bracket «Pair Colorizer, Prettier» – «Code Formatter» o «Live Server».
Personalizar iconos
Ajustar los iconos nos permite visualizarlos mejor y también organizar archivos con mayor efectividad.
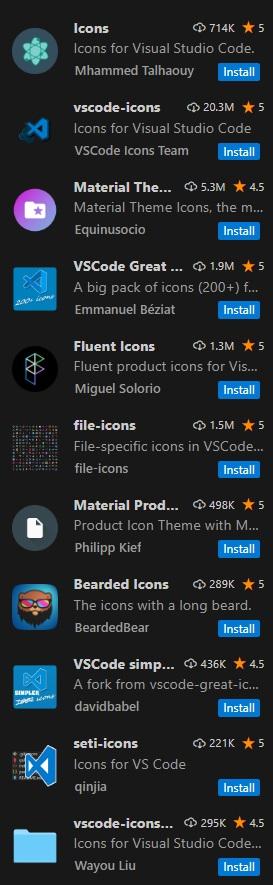
Para ello, accede de nuevo al panel de extensiones (Ctrl+Shift+X) y busca «iconos» en el buscador. Se desplegará una serie de paquetes iconos:

Entre las opciones recomendadas por la comunidad encontramos «Material Icon Theme», con gran variedad de iconos vanguardistas y coloridos, y «VSCode Icons», que nos trae iconos detallados y fácilmente diferenciables.
Esta serie de adiciones nos permite mejorar la estética de nuestro editor y también nuestra productividad a los mandos. Hazlo a tu manera y haz de VS Code tu entorno particular de trabajo.



